안녕하세요. beingfree79입니다. 요즘은 블로그나, 유튜브 등 썸네일이 필요한 곳이 점점 늘어나고 있습니다. 저는 구글 애드센스의 고정형 광고크기를 참고해서 썸네일 크기를 정하고 포토스케이프 X로 템플릿을 만들어봤습니다. 최근 블로거나 유튜버들을 위해서 고품질의 썸네일을 제작할 수 있는 무료 사이트들도 많이 있어요. 그중에서 미리캔버스, 망고보드, 캔버스와 같은 사이트들은 직접 디자인하는 것보다 더 빠르고 품질이 높은 썸네일을 쉽게 만들 수 있는 장점이 있어요. 하지만 무료로 공유되는 만큼 내가 만든 썸네일의 배경이 여러 블로그에서 동일하게 나온다면 나만의 블로그를 꾸미기에 부족한 면이 있을 거예요.
PhotoScape X - 사진 편집기, 포토스케이프
포토스케이프 X(PhotoScape X)는 사진을 쉽게 향상, 보정, 편집하는 "재미있는 사진편집 프로그램" 입니다. 올인원 사진 편집기: 사진 편집 + 일괄 편집 + 사진 뷰어 + 오려내기 + 콜라주 + GIF + 이어
apps.apple.com
포토 스케이프 X를 활용하여 블로그 썸네일 만들기
매번 발행하는 글마다 간단한 제목 등만 수정해서 만드는 썸네일을 필요로 하는 경우에는 웹을 통해서 간단한 작업을 반복하는 것이 번거로울 수도 있어요. 저는 블로그에서 사용할 단순한 형태의 썸네일을 생성하기 위해서는 포토스케이프 X를 사용하여 퀄리티 좋은 썸네일을 빠르게 만들 수 있습니다. 이번 글에서는 포토스케이프 X를 이용해서 썸네일을 만드는 과정을 공유해 보겠습니다.
우선 정사각형 썸네일을 시작으로 링크를 위한 간단한 썸네일을 만들어 보도록 하겠습니다.
정사각형 썸네일 만들기
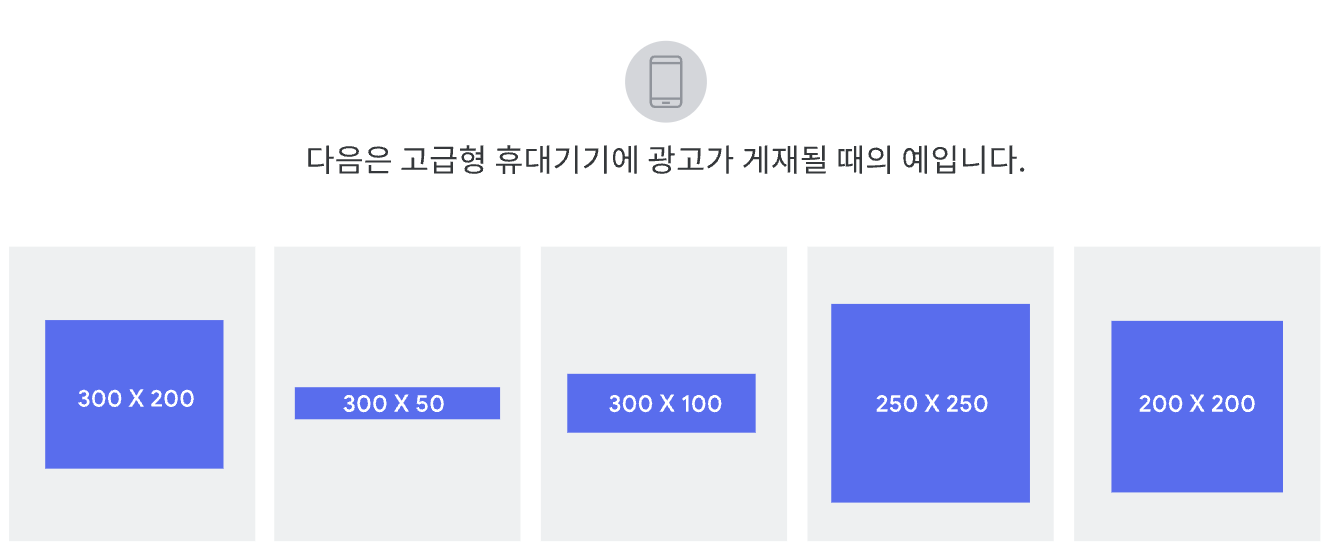
저는 정사각형 썸네일을 만들기 전에 어느 정도의 크기를 정해야 할지 고민이 되어서, 구글 애드센스를 보고 결정하기로 했습니다. 구글에서 광고하는 고정형 광고 크기를 살펴보면 어떤 사이즈가 좋은지 참고할 수 있는데요. 저는 일단 250x250을 사용해 보기로 했습니다.

크기를 정했다면 이제 포토스케이프 X를 열어서 설정을 해주겠습니다.
링크용 썸네일 만들기
- 포토스케이프 X 다운로드:
우선 포토스케이프 X를 검색하고 다운로드하여 설치합니다. 포토스케이프 X는 직관적인 인터페이스와 다양한 편집 도구를 제공하여 썸네일 제작을 쉽게 할 수 있습니다. 그리고 용량도 크지 않아서 비교적 빨리 실행이 되는 장점도 있어요. - 템플릿 선택:
포토스케이프 X를 실행한 후 "템플릿" 탭을 선택합니다. 여기에서 블로그 썸네일에 적합한 디자인 템플릿을 찾아봅니다. 다양한 스타일과 레이아웃을 살펴보면서 자신에게 맞는 템플릿을 선택합니다. - 이미지 추가:
선택한 템플릿에 이미지를 추가해야 합니다. "이미지 추가" 버튼을 클릭하고 원하는 이미지를 선택합니다. 맥북에서는 포토스케이프 X와 함께 제공되는 미디어 브라우저를 통해 쉽게 이미지를 가져올 수 있습니다. - 텍스트 편집:
썸네일에 표시할 텍스트를 추가하고 편집합니다. "텍스트 추가" 버튼을 클릭하고 원하는 위치에 텍스트 상자를 배치합니다. 제목, 부제목 또는 중요한 내용을 간결하게 표현할 수 있도록 글꼴, 크기, 색상 등을 조정합니다. - 배경 및 색상 편집:
템플릿의 배경이나 색상을 수정하여 원하는 느낌과 브랜딩에 맞게 만들 수 있습니다. "배경" 또는 "색상" 옵션을 선택하여 배경 이미지나 배경 색상을 변경하고자 하는 부분을 클릭하고 원하는 이미지를 업로드하거나 색상 선택 팔레트를 사용합니다. 이를 통해 썸네일의 전체적인 분위기와 시각적인 효과를 개성 있게 커스터마이즈 할 수 있습니다. - 필터 및 효과 적용:
포토스케이프 X는 다양한 필터와 효과를 제공하여 이미지에 독특한 느낌을 줄 수 있습니다. "효과" 탭을 선택하고 원하는 필터를 적용해 보세요. 썸네일에 멋진 비주얼 효과를 적용하여 더욱 독창적이고 시각적으로 매력적인 썸네일을 만들 수 있습니다. - 저장 및 내보내기:
썸네일 편집이 완료되었다면 "저장" 버튼을 클릭하여 작업을 저장합니다. 포토스케이프 X는 다양한 파일 형식으로 썸네일을 내보낼 수 있습니다. 블로그에 업로드하기 위해 일반적으로 JPEG나 PNG 형식을 선택합니다. 파일명을 지정하고 저장할 위치를 선택한 후 내보내기를 완료합니다.
결론
맥북 사용자들이 포토스케이프 X를 활용하여 블로그 썸네일을 쉽고 빠르게 만들 수 있습니다. 다운로드 후 템플릿 선택, 이미지 추가, 텍스트 편집, 배경 및 색상 편집, 필터 및 효과 적용, 저장 및 내보내기의 단계를 따라가면 됩니다. 포토스케이프 X의 다양한 기능과 직관적인 인터페이스를 활용하여 독창적이고 매력적인 블로그 썸네일을 만들어 보세요.

