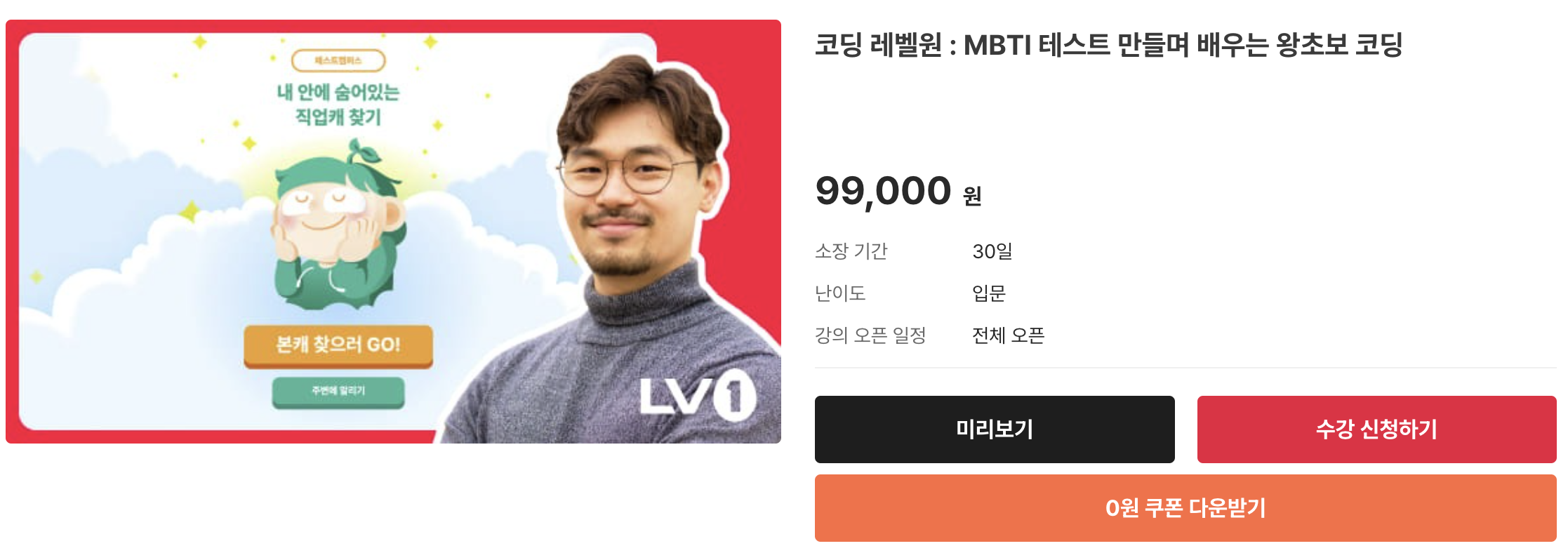
안녕하세요. beingfree79입니다. 오늘은 패스트 캠퍼스의 코딩 레벨원 : 나만의 MBTI 테스트 만들기의 강의후기를 공유하도록 하겠습니다. 참고로, 패스트 캠퍼스 홈페이지에서 이 강의를 수강신청을 하기 전에도, 미리 보기로 강의 내용을 볼 수 있는 걸 발견했어요. 수강신청을 안 해도 강의 내용을 그냥 다 볼 수 있네요. 관심 있으신 분들은 미리 둘러보는 것도 나쁘지 않은 것 같습니다. 요즘은 마음만 먹으면 모르는 게 더 어려운 세상이에요. 중간에 평생 소장 코드가 뜬다고 하는데요. 저는 저도 모르게 닫아버려서 이제 못 받는 것 같으니, 주의사항 잘 찾아보고 수강하세요.
코딩 레벨원 : 나만의 MBTI 테스트 만들기 후기
강의를 듣기 전 소감
블로그를 시작하면서, 간단한 html코드와 css코드를 수정할 필요가 생겨서 여기저기 찾아보던 중 평소 몇 가지 강의를 듣던 패스트 캠퍼스에서 무료 강의가 있는 것을 발견하고 수강하게 되었습니다. 간단하게 강의 내용을 확인하고 MBTI 테스트 사이트에서 간단히 웹 사이트에 방문해서 MBIT 테스트도 실습해 보면서 강의를 듣기로 결정했습니다. 참고로 저는 html과 css는 한 번도 해본 적이 없지만 크게 어려움 없이 이해할 수 있었습니다. html이나 css는 다른 언어보다는 상대적으로 더 쉽다고 느껴지니 여러분도 가벼운 마음으로 도전해 보세요.

강의 구성
- Part 1 - 오리엔테이션
- 우선 프런트엔드 개발에 대한 설명과 HTML, CSS, 자바 스크립트에 대한 간단한 설명을 해줍니다.
- 각각의 요소가 어떻게 상호작용하는지 확인할 수 있어요. 간단히 HTML은 골격, CSS는 정적인 모양, 자바 스크립트는 동적인 액션을 하는 데 사용한다고 생각하면 편합니다.
- 내용을 들어보시면 어렵지 않게 기본적인 개념을 이해할 수 있어요.
- Part 2 - 강의 준비물 및 환경 세팅
- VSCode를 기본 에디터로 사용하고, 들여 쓰기나 json파일 설정하는 법을 배웁니다.
- VSCode상에서 html, css, 자바 스크립트 파일을 수정하고 결과를 브라우저에서 확인하는 법을 알 수 있어요.
- 추가로 코딩할 때 필요한 유용한 Extension도 알 수 있습니다.
- Part 3 - 따라 하기
- 이 부분은 설명을 들으면서 하나씩 따라 해 볼 수 있는데, 큰 틀에서 이해하면 반복되는 내용이라 좀 지루할 수 있어요.
- 하지만 차근차근 따라가다 보면 구성 요소들이나 개발자 모드를 보는데 익숙해질 수 있습니다.
- 두고두고 보기 좋은 내용이고, 강사님의 추가 PDF에서 제공되는 링크에서 유용한 자료와 같이 공부하면 좋습니다.
- Part 4 - MBTI Test 만들기
- 우선 github에서 샘플 코드를 전체 다운로드하여서 진행하면 되고, 강의를 따라서 하나하나 바꿔보는 식으로 만들면 될 것 같아요.
- 따라 하면서 그림이나 배경, 글자를 마음대로 변경해 보면 새로운 웹 사이트용 테스트코드를 완성할 수 있어요.
강의 내용 요약
강의에서 다루는 내용을 간략하게 요약해 볼게요.
- 무료 강의이지만 퀄리티가 좋다고 느껴지고, 저 같은 초보자도 충분히 듣고 이해할 만큼 자세한 설명이 있어요.
- 강사님이 세세하게 코드를 설명해 주는 느낌이 좋았습니다. 순서대로 코드를 설명해 주고 내용까지 설명해 주셔서, 굳이 코드로 같이 실습하지 않아도 내용을 파악하기 좋아요.
- github에 샘플 코드가 공유되고, 강의 자료에 추가로 제시되는 추가 학습자료(PDF)를 받으면 강사님의 다른 사이트가 연결되어서 기본적인 문법에 대한 참고자료들을 볼 수 있어요. 사이트가 아주 잘 정리되어 있어서, 필요할 때마다 참고하면 좋을 것 같습니다.
강의 후기
강의를 들으면 다음과 같이 수료증을 발급해 줘요. 이제 html, CSS, 자바 스크립트는 문제없습니다. 전체적으로 웹사이트의 구조를 이해하는데 아주 좋은 샘플 강의입니다. 저 같은 경우 티스토리 블로그의 구성이나 일부 수정을 하기 위해서 필요한 지식을 습득하려고 강의를 수강했는데 아주 만족합니다.


얼마나 공부를 열심히 했는지 테스트도 해 볼 수 있어요.