패스트 캠퍼스 강의 후기인 간단한 웹 페이지 작성을 위한 두 번째 시간입니다. 에디터로는 VSCode를 선택하고 몇 가지 확장 프로그램을 달아서 간단한 index.html 실습하기를 공유해 볼게요. 강의 내용의 일부는 모르는 게 있어서 Chatgpt에게 물어본 답변을 추가하여 기록해 봤습니다.
초보자를 위한 간단한 index.html 실습하기: Visual Studio Code
Visual Studio Code란?
Visual Studio Code(VSCode)는 많은 개발자들이 사용하는 인기 있는 텍스트 편집기입니다. 간단해 보이지만 이걸로 파이썬 주식매매 자동화 코딩, 딥러닝, 블로그 마크다운 편집기 등을 한 번에 이용할 정도로 강력한 툴입니다. 간편한 사용법과 다양한 기능을 제공하여 초보자들도 쉽게 활용할 수 있습니다.
index.html 파일 생성하는 방법
- 먼저, VSCode를 엽니다.
- "파일" 메뉴에서 "새 파일"을 선택하거나
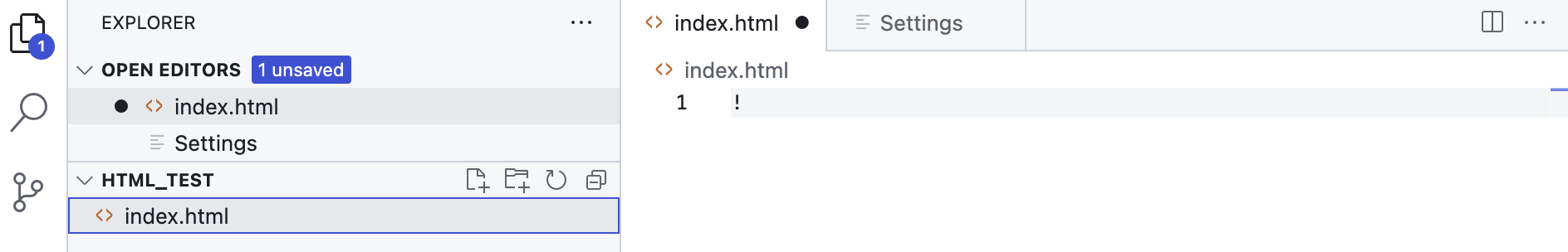
Ctrl + N을 눌러 새 파일을 생성합니다. - 파일 이름을 index.html로 설정하여 생성한 뒤 편집창에! 를 치고
탭키를 눌러줍니다.

- 새 파일에 아래의 코드가 자동으로 작성됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- 파일을
index.html로 저장합니다. ("파일" 메뉴에서 "다른 이름으로 저장" 또는Ctrl + Shift + S를 사용합니다.)
간단한 용어 설명
이 부분이 강의 내용에는 없지만, 일단 위의 코드가 뭔지 잘 모르겠으니 궁금한 부분을 Chatgpt에게 물어본 답변을 공유해 볼게요.
위의 코드는 기본적인 HTML 구조를 가진 index.html 파일입니다. 코드 블록을 통해 각 부분을 설명해 드리겠습니다.
<! DOCTYPE html>: 이 부분은 HTML 문서의 버전과 형식을 지정하는 선언입니다. HTML5를 사용하고 있음을 나타냅니다.<html lang="en">: HTML 문서의 최상위 요소인<html>태그입니다.lang속성은 문서의 기본 언어를 나타냅니다. 여기서는 "en"으로 설정되어 영어를 기본 언어로 사용한다는 의미입니다.<head>: HTML 문서의 메타 데이터를 포함하는 부분입니다. 여기서는<meta>태그와<title>태그가 포함되어 있습니다.<meta charset="UTF-8">: 이 태그는 문서의 문자 인코딩을 지정합니다. "UTF-8"은 대부분의 다국어를 지원하는 문자 인코딩입니다.<meta http-equiv="X-UA-Compatible" content="IE=edge">: 이 태그는 Internet Explorer에서의 호환성을 설정하는 데 사용됩니다. "IE=edge"는 최신 버전의 Internet Explorer를 사용하도록 지시하는 의미입니다.<meta name="viewport" content="width=device-width, initial-scale=1.0">: 이 태그는 뷰포트 설정을 지정합니다.width=device-width는 뷰포트 너비를 디바이스의 실제 너비와 동일하게 설정하라는 의미이며,initial-scale=1.0은 페이지 초기 축소/확대 비율을 1로 설정한다는 의미입니다.<title> Document </title>:이 태그는 문서의 제목을 설정합니다. 브라우저의 탭 제목에 표시됩니다. 여기서는 "Document"라는 임시 제목을 사용하고 있습니다.<body>: HTML 문서의 본문을 포함하는 부분입니다. 웹 페이지의 실제 내용을 이 부분에 추가하면 됩니다.
위의 코드는 현재 비어있는 <body> 태그를 가지고 있어서 아무런 내용이 표시되지 않습니다.
웹 페이지에 내용을 추가하고 싶다면 <body> 태그 내부에 원하는 요소를 작성하면 됩니다.
예를 들어, <h1> 태그로 제목을 작성하거나 <p> 태그로 단락을 작성할 수 있습니다.
이렇게 작성한 index.html 파일은 웹 브라우저에서 열어 실행할 수 있습니다. 그러면 브라우저에서는 아직 비어있는 본문 부분만 표시될 것입니다. 원하는 내용을 추가하여 웹 페이지를 구성할 수 있습니다.
자, 이렇게 답변이 왔습니다. 이제 우리는 자동으로 만들어 주는 부분은 항상 똑같이 만들면 되고 비어있는 부분만 내가 원하는 것으로 채우면 된다는 것을 알았습니다. 이제 채워보도록 하겠습니다.
제목과 내용입력
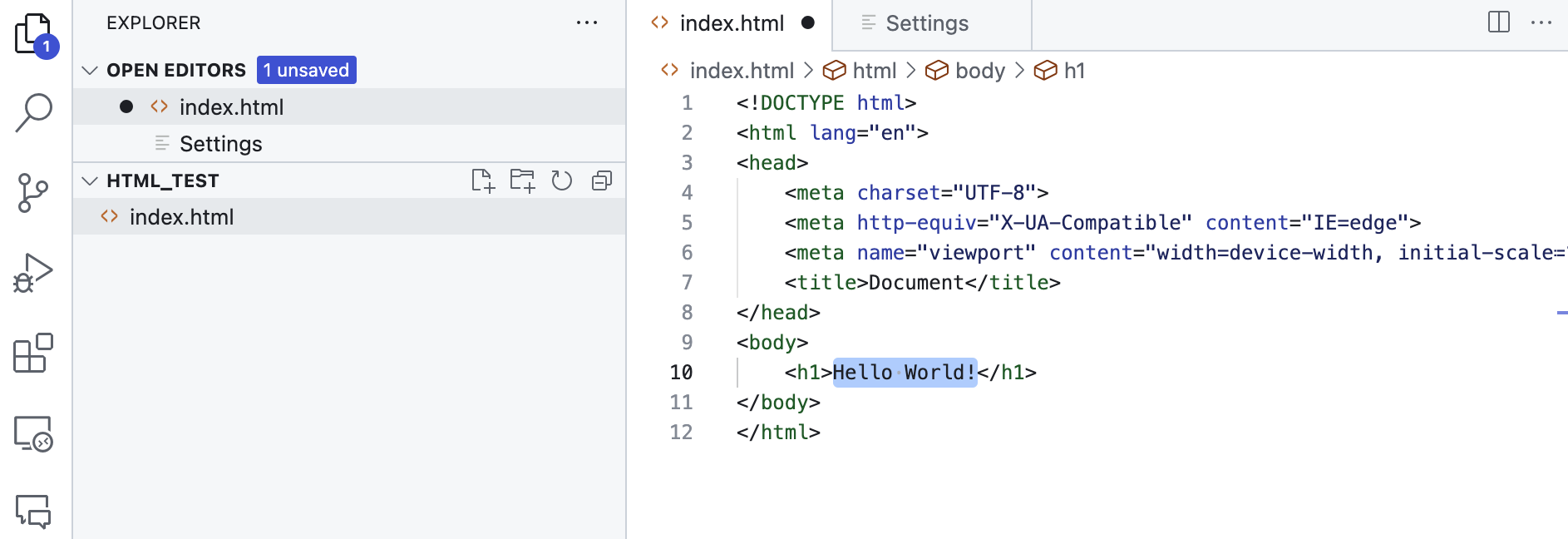
간단히 "Hello, World!"를 입력하고 브라우저에 표시하는 방법을 해보겠습니다. <body> 태그 안에다가 우선 제목을 나타내는 h1을 입력하겠습니다. 이때 마찬가지로 탭을 입력하면 다음과 같이 자동으로 완성됩니다.

index.html 파일 실행하기
- 작성한
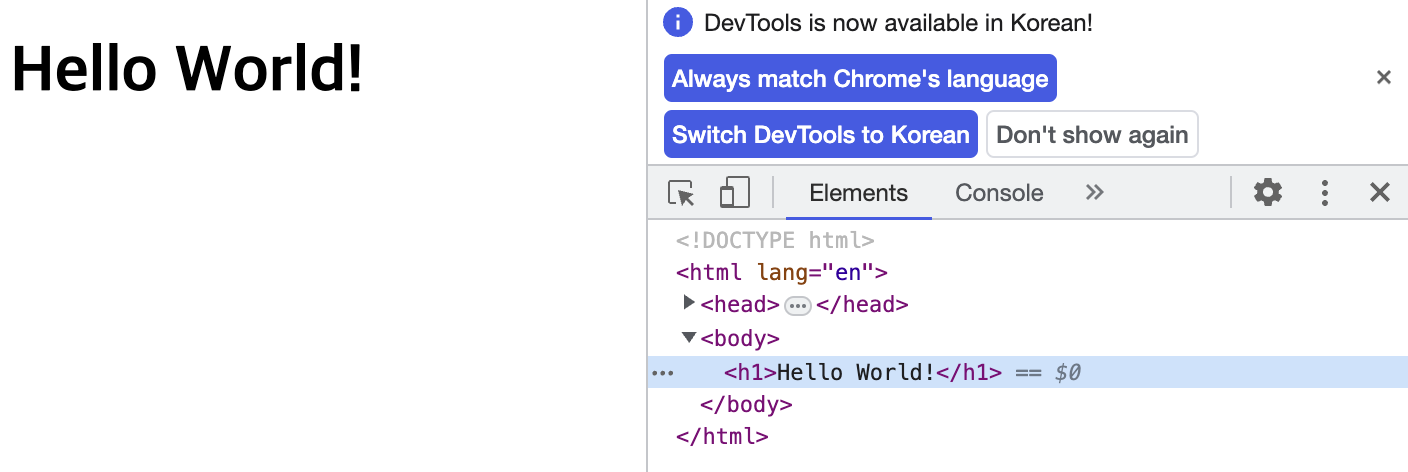
index.html파일을 저장하고 웹 브라우저에서 엽니다.

- "Hello, World!"라는 텍스트가 표시되는 것을 확인할 수 있습니다.

마무리
실습을 통해 간단한 Hello World를 웹사이트에 표시할 수 있는 index.html 파일을 작성하고 실행하는 방법을 배웠습니다. 이제 여러 가지 요소를 추가하거나 수정하여 웹사이트를 만들 준비가 끝났습니다. 앞으로는 HTML 태그를 사용하여 이미지, 링크, 목록 등 다양한 요소를 추가할 수 있습니다.
이렇게 작성한 HTML 파일을 VSCode에서 수정하고 저장할 수 있습니다. 실시간으로 웹 브라우저에서 변경 사항을 확인하면서 HTML 작업을 진행하려면 VSCode에서 확장 프로그램을 찾아서 설치해야 합니다. 확장 프로그램은 VSCode의 Extension에서 live server를 검색해서 설치하면 되는데요. 이 프로그램을 설치하면 VSCode에서도 작성한 코드를 웹사이트에서 보는 것처럼 확인하면서 코딩을 할 수 있습니다.
그럼 다음 시간에 만나요.

